In this article, I am giving away a social media design template for Twitter 2018 and demonstrating how to use it.
Scroll down for more in-depth info! I hope you find this useful.
Over the past few years, I have been creating quite a lot of design for social media. In order to ease my workflow, I’ve developed this Twitter design kit, which is a series of templates allowing me to create and preview my design offline before it is uploaded to the network. This enables me to correctly position and prepare my artwork seamlessly and stress-free.
Today I share this with you.
GET THE FREE BLANK TWITTER UI DEMO TEMPLATE

Download here FREE
Need help? Read the download Instructions here.
GET THE FREE EXERCISE FILES

Get the demo files that I will be using to showcase how the template works. FREE
HOW TO USE THE TEMPLATES
Once downloaded be sure to extract the files first using the correct program.
With the TWITER SOCIAL MEDIA DESIGN KIT – 2018 file uncompressed you will find the files inside.
In here you will find a series of template files to compose your profile image, profile header image and posts.
Also, you will find the Twitter UI demo document which you will paste your artwork files into, to preview.
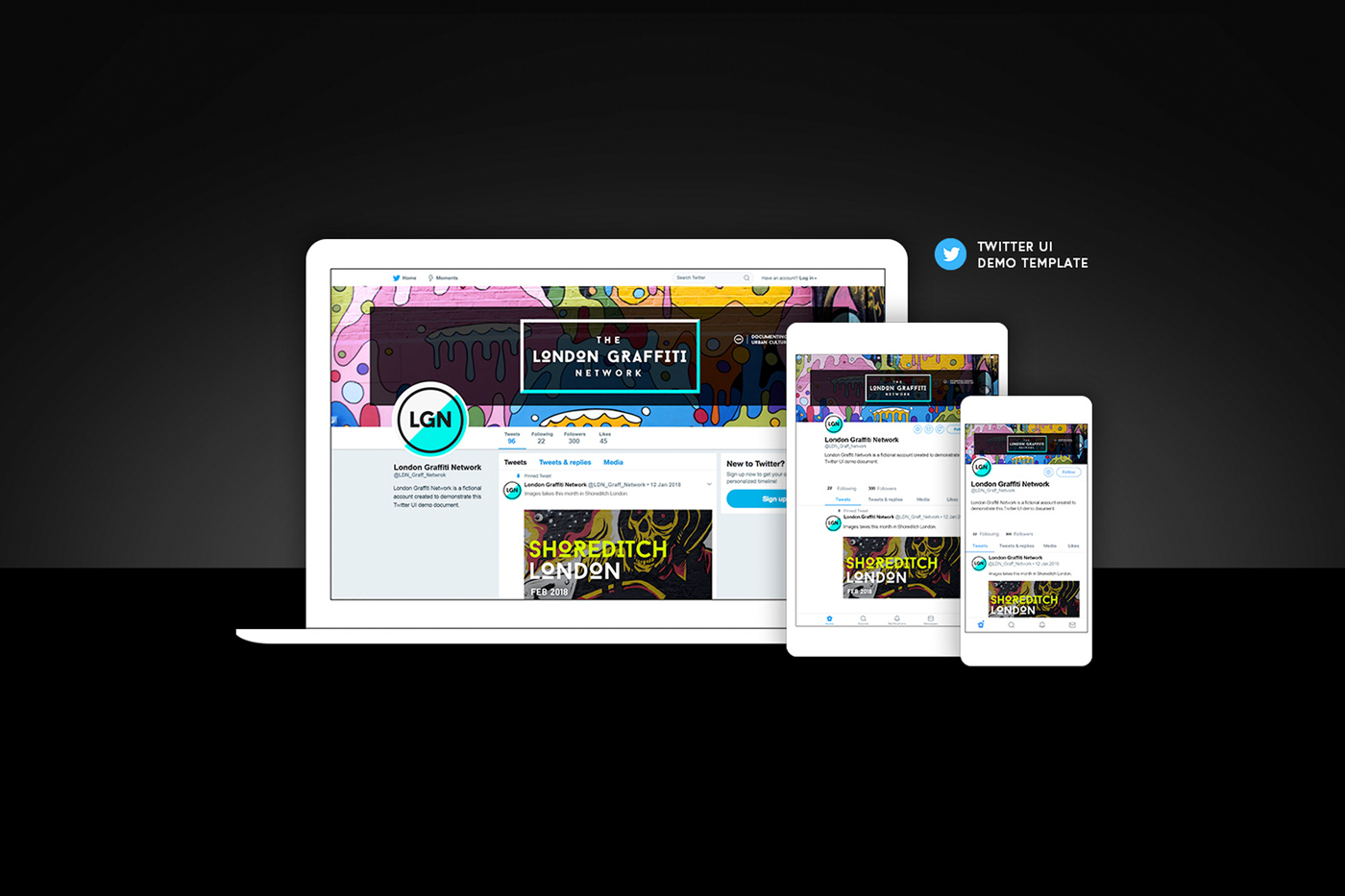
With the ‘4 – TWITTER_UI_DEMO_2018.psd’ open you will see a blank document ready to paste in your own artwork. Here you will see Twitter’s current UI compositions for 2018 across devices from desktop to mobile.

On the left you will see the social media elements: The profile image, profile header image and posts.
TAKE NOTE: These are smart objects. Whatever you edit in these smart objects will also appear in the device UI to the right.
Now in the layers panel, you will see that this has been composed to make it easy for you to edit.

All purple smrt object layers are what you want to edit.
You don’t really need to go into the layer folders below to edit the images.
Now if you go into the EXERCISE FILES folder and open the ‘4 -TWITTER_UI_DEMO_2018_EXERCISE.psd’, you will see an example of a design across the devices.

On the left, you will see the social media elements and on the right, you can see how they fit into the Twitter UI across devices.
Now I’ll explain how to preview your social media elements in the blank document.
Let’s start with the profile image.
PROCESS KEY:
To use the templates I would advise that you:
STEP 1 – First design your artwork using the blank template documents.
STEP 2 – Once complete paste the artwork into the Twitter UI demo template to preview the artwork.
DESIGN THE PROFILE IMAGE – STEP 1
Before previewing your profile image you will want to design it.
First, you will want to open ‘1 – TWITTER PROFILE IMAGE.psd’ in the ‘DESIGN KIT’ folder.
Now currently Twitter has a circle profile image. Here you will see a grouped folder with a circle mask to allow you to correctly preview your circle profile image.

Use this document to place in your images and text to compose your profile image.
If you go into the EXERCISE FILES folder, and open ‘1 – TWITTER PROFILE IMAGE_EXERCISE.psd’ you will see a logo profile image design I have prepared earlier.
Notice the layers are contained in the masked folder.
PREVIEW THE PROFILE IMAGE – STEP 2
In the blank UI demo template, in the layers panel, if you double click on the top ‘1 – PROFILE IMAGE’ smart object layer you will open this in a new tab.
Here you can see that this is similar to the profile image document I just demonstrated which I advise you create your profile image artwork in first.
So in the profile image file, I composed my artwork in, for my example the logo, I’ll either copy it and then paste it into the blank smart object layer in the demo template or drag the layers in.
Make sure the layers are in the masked folder.
Once happy close this.
Back in the UI demo template, you will now see that it’s updated across all devices to preview.
If required, go back to the profile image template and make any necessary tweaks. And repeat the previous process to paste back into the UI demo until you are happy.
Once happy right click on the ‘CIRCLE MASK’ folder, disable the layer mask, and you will see the full square image. Now you can save this off and upload to Twitter and it should fit perfectly.

DESIGN THE PROFILE HEADER IMAGE – STEP 1
Before previewing your profile header image you will want to design it.
First, you will want to open ‘2 – TWITTER PROFILE HEADER.psd’ in the blank template folder.
TAKE NOTE: In the layers panel, you will see there are a series of safe areas. These have been placed here for you to accurately compose your artwork.
Here you can see the safe areas for mobile, Tablet and slim and wide desktop by toggling the visibility of the folders.

Use this document to place in your images and text to compose your profile image accurately.
If I come to the DEMO FILES folder, and open ‘2 – TWITTER PROFILE HEADER.psd’. Here is a profile header image design I have prepared earlier.
(Toggle the safe areas to see how it has been composed)

PREVIEW THE PROFILE HEADER IMAGE – STEP 2
In the blank UI demo template, in the layers panel, if you double click on the ‘2 – PROFILE HEADER IMAGE’ smart object layer you will open this in a new tab.
Here you can see that this is similar to the profile header document I just demonstrated which you can create your profile header image artwork in.
So if I now come to the DEMO FILES folder, in here I will see the artwork I have prepared earlier for the profile header image.
Once open I’ll either copy it and then paste it into the blank smart object layer in the demo template or drag the layers in.
Once happy I’ll close this.
Back in the demo template document, you will now see that it’s updated on all devices.
If required, go back to the profile header image template and make any necessary tweaks. And repeat the previous process until you are happy.
Once happy make sure the visibility is off for each safe area, save and upload to Twitter and it should fit perfectly.
DESIGN THE POSTS – STEP 1
Before previewing your post images you will want to design them.
Included in this pack are 2 examples of how you can post images on Twitter using the rectangle post or a square post.
First, you will want to open either ‘3 – TWITTER POST 1.psd’ or ‘3 – TWITTER POST 2.psd’ in the blank template folder.
Use this document to place in your images and text to compose your post image accurately.
If I come to the DEMO FILES folder, and open either ‘3 – TWITTER POST 1.psd’ or ‘3 – TWITTER POST 2.psd’. In the layers panel, you will see an example of a post I have prepared earlier.
PREVIEW THE POSTS – STEP 2
In the blank UI demo template, in the layers panel, if you double click on either ‘3 – TWITTER POST 1’ or ‘3 – TWITTER POST 2’ smart object layer you will open this in a new tab.
Here you can see that these are similar to the post documents I just demonstrated which you can create your post artwork in.
So if I now come back to the DEMO FILES folder, here I will see the artwork I have prepared earlier for the post images.
Once open I’ll either copy them and then paste them into the blank smart object layers in the demo template or drag the layers in accordingly.
Once happy I’ll close them.
Back in the demo template document, you start to see the post updated on all devices.
(only the rectangle post is included in the demo UI device)
If required, go back to the post image templates and make any necessary tweaks. And repeat the previous process until you are happy.
Once happy save and upload to Twitter and it should fit perfectly.
So that’s my social media design kit for Twitter 2018. I hope you find it as useful as I do.
Enjoy and good luck!
REFERENCES
Find out more here:
The ultimate guide to social media graphic sizes & dimensions
CLICK HERE
The Ultimate Guide for Social Media Image Dimensions For 2018 – with Infographic











Appreciate this post. Will try it out.