Today we have computers, printers, tablets, digital cameras, typefaces, digital art brushes and creative software tools which help bring our creative ideas and design to life. Technology has and will continue to change the way we create, enabling us to experiment and explore an endless dynamic of visual effects and methods, to create and communicate more complex concepts, messages and achieve more sophistication in our design. Which begs the question; do we still need drawing skills to be a graphic designer?
These days it’s common for a designer to create work predominantly on the computer, creating logos, branding, magazine layouts, info graphics, 3D models, web design, social media and motion graphics, to name a few. For the next generation of designers, and even existing designers, it may be natural to wonder about the usefulness and importance of traditional techniques.
This video’s question comes from Diaa Hassan, who asks:
Does a graphic designer need drawing skills?
As designers it will help us to think of drawing as serving two functions:
1 – To carefully construct and complete a piece of artwork
If you want to draw:
- Hand lettering
- Graphic novels
- Cartoons
- Character designs
- Portraiture
- Illustration and art-related work
you would require a good level of drawing and rendering skill.
So for function 1, let’s call this drawing to render art
2 – To think about a design idea and communicate it visually
If you’re conceptualising design ideas, perhaps for:
- Logo designs
- Magazine layouts
- Storyboards
- Web layouts
- Advertisement posters
you will require a certain degree of skill in sketching and if you are presenting design direction for other creatives to follow, you’ll require skills in scamping – also referred to as drafting.
So for function 2, let’s call this drawing to design
So we have two functions there:
1 – Drawing to render art
2 – Drawing to design
As a designer it will help to think about drawing in this regard because, as a designer, you should only really be concerned with drawing to design.
In my experience a designer should have good skills at drawing to design, but don’t necessarily need to have good skills at drawing to render art.
In the design industry today, most designers won’t be required to create finished pieces of artwork through drawing, but will always be required to come up with creative ideas and concepts for ‘design’ and will often express them through sketches and scamps.
Now in a professional environment, like a design agency, any design work with heavy illustrative execution would normally be tasked to an illustrator who specialises in drawing to render art.
If you’re learning to become a designer I would say ‘focus on drawing to design’.
If you can bring your thoughts and ideas from your mind and project them onto paper, you can practice design. To sketch and think visually is the essence of design. This is one of the most important and creative parts of the design process.
Sparks happen on the page! During the sketching process ideas are invented, tested, crafted, discovered and start to shape a direction, concept or possible design solution.
You should only get on the computer when you have an idea on the page.
So what is the difference between sketching and scamping?
Sketching
So the first type of drawing a designer should be well practised at is sketching. To be able to sketch, you will be able to communicate your ideas visually. Sketching is a great method to render your imagination fast and bring your initial ideas out of your mind to rule out anything you feel may or may not work, and to progress and evolve ideas.
So let’s take a looks at some examples:
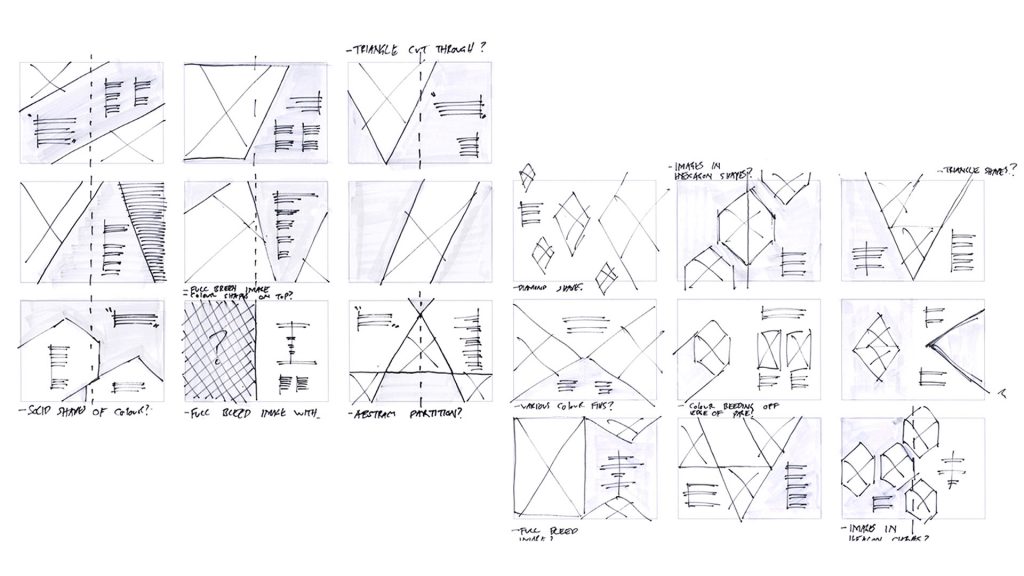
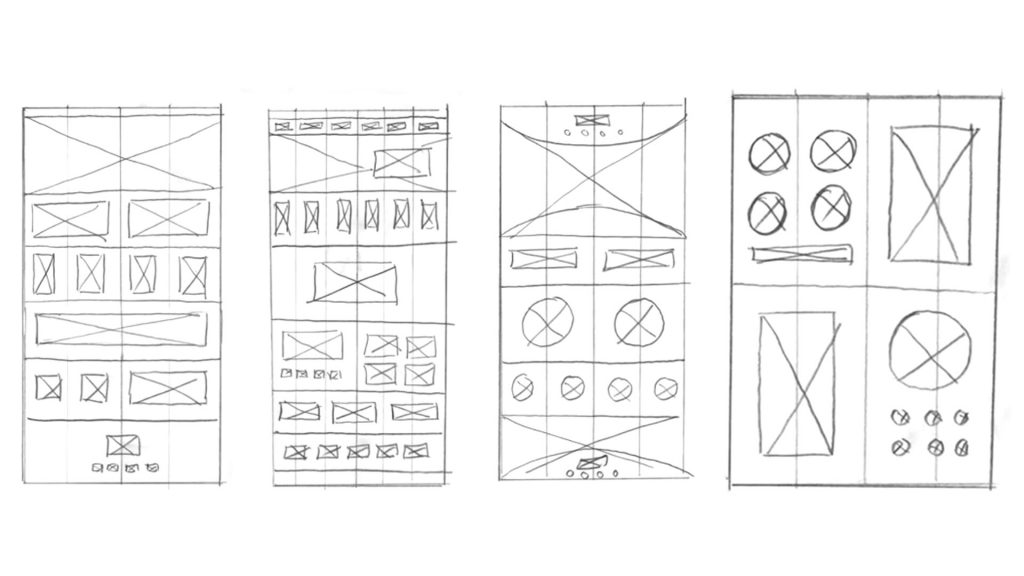
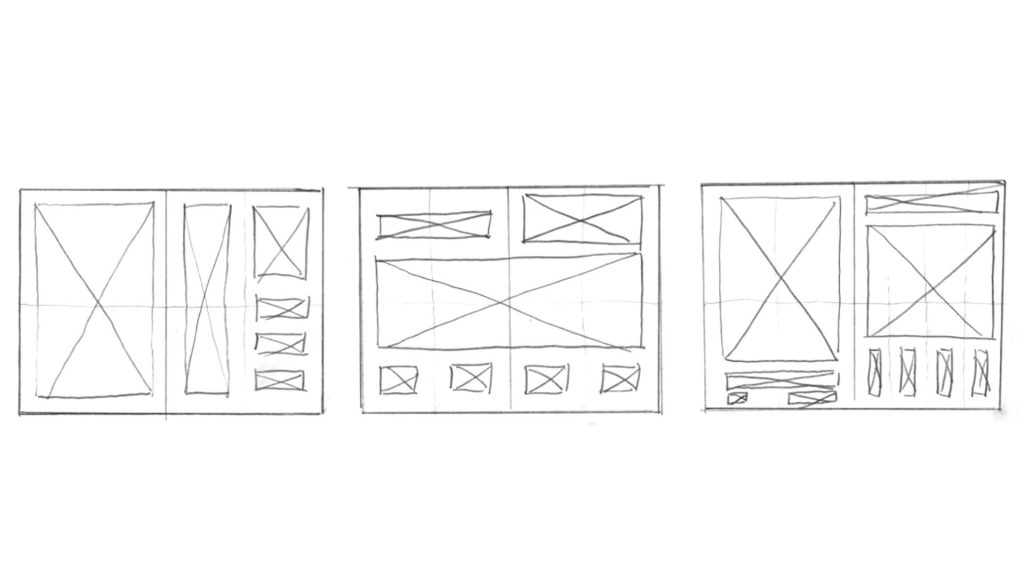
First we have some rough sketches for some page layout ideas for a brochure, looking at possible image and typesetting compositions.

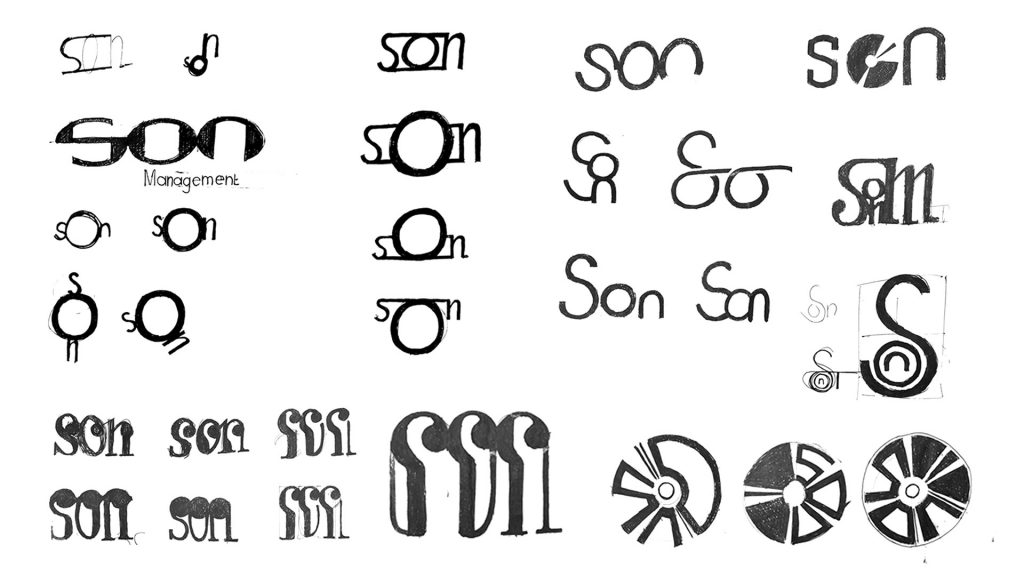
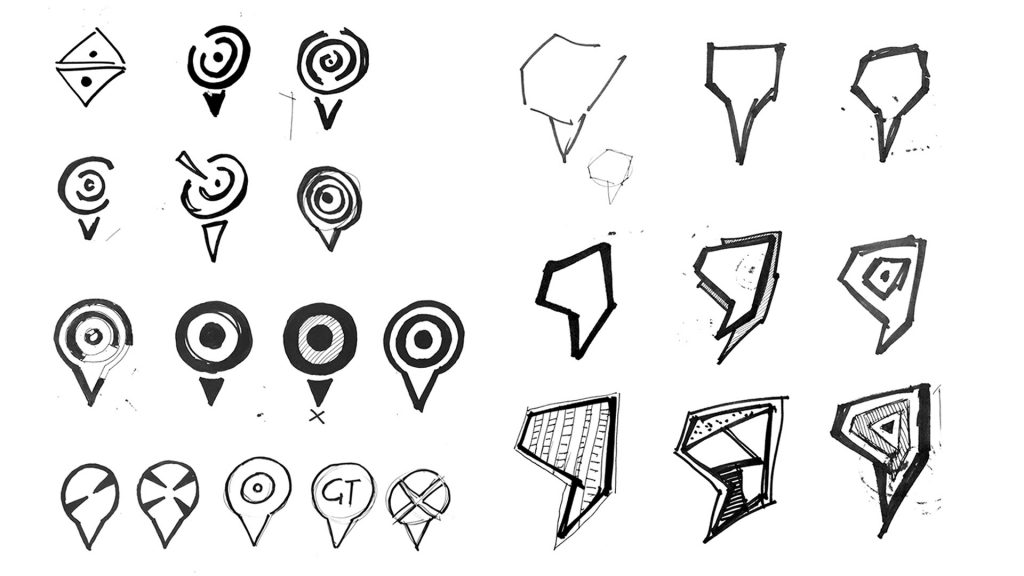
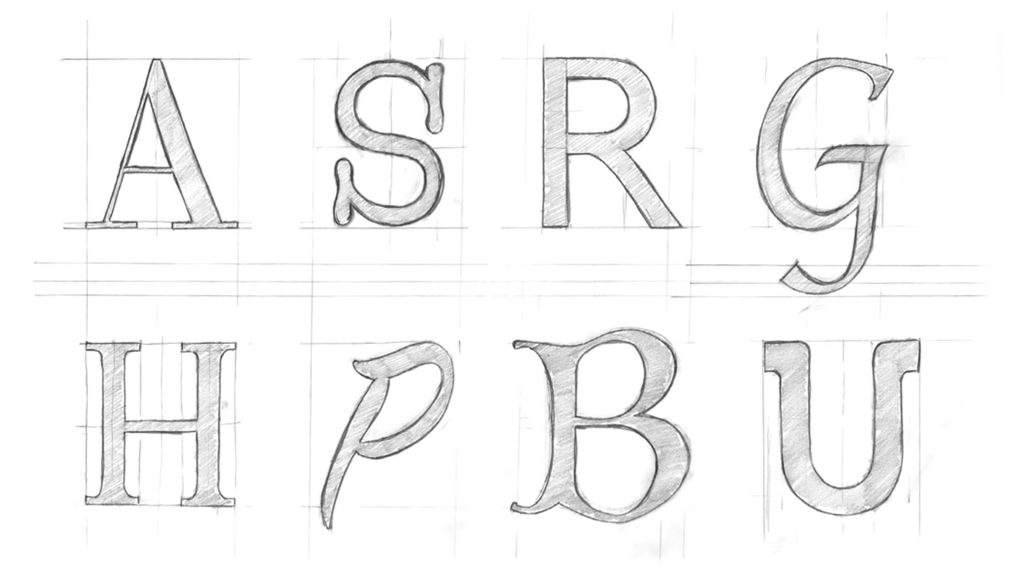
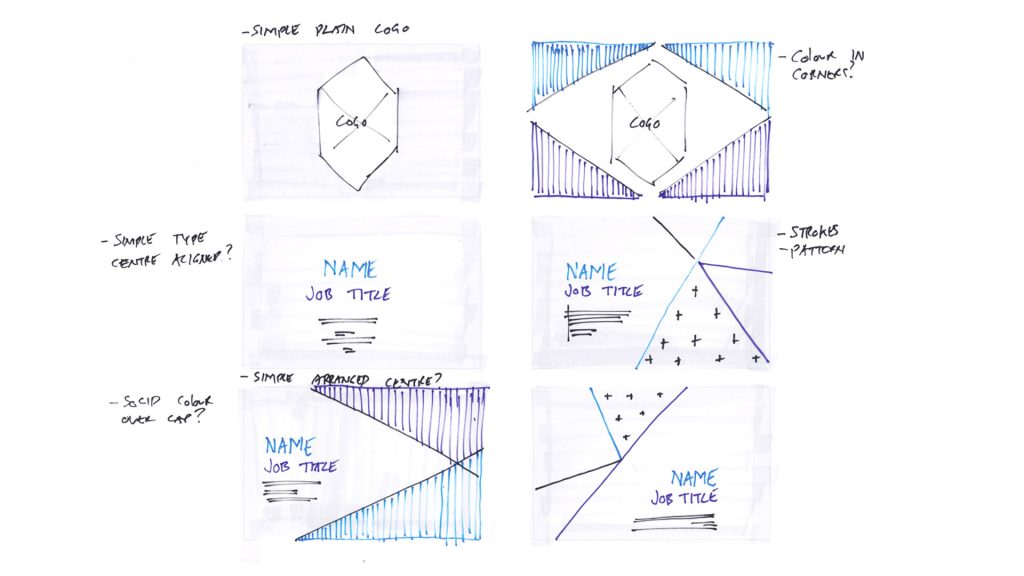
Next, we have some sketches for a logotype design exploring various routes and ideas

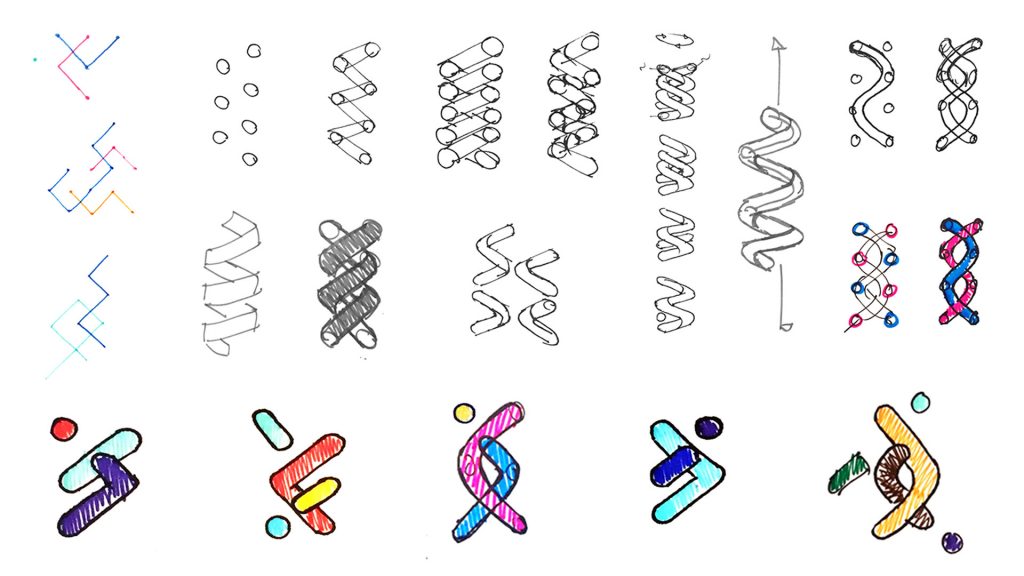
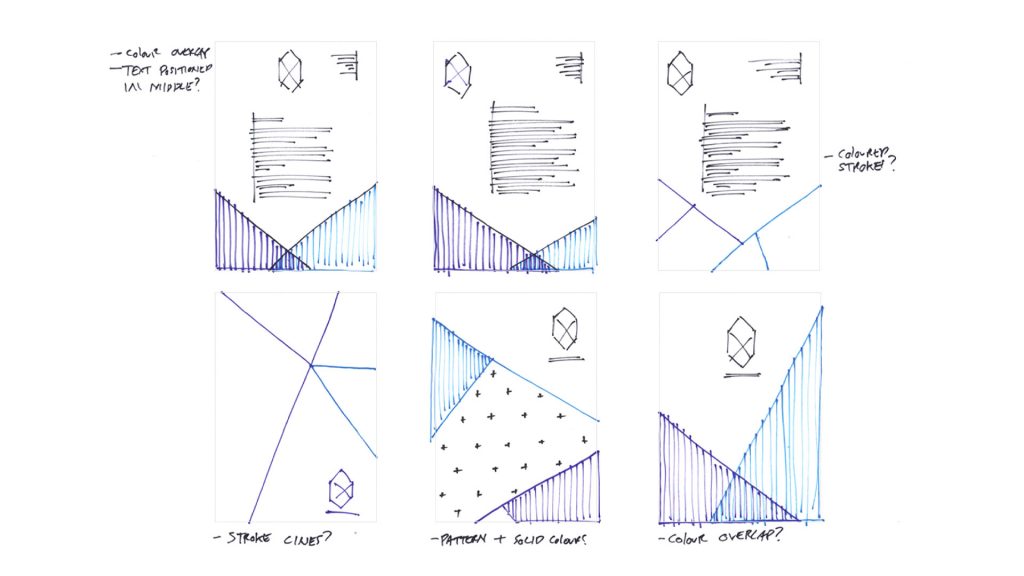
Next, we have another example for a logomark design based on the DNA structure looking at how it may move, grow and change to develop multiple logo permutations to create a logo system.

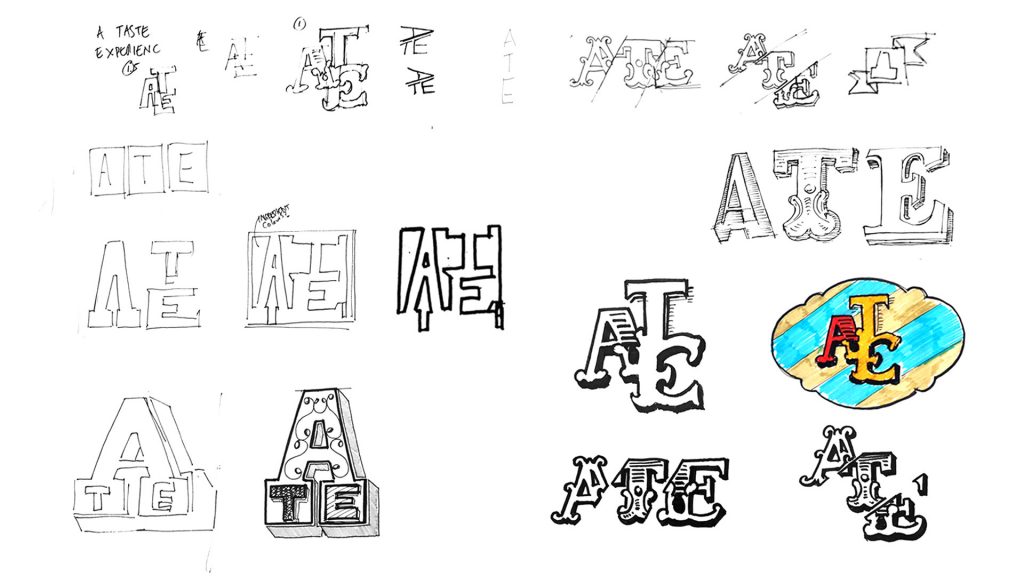
This next logotype design example is exploring various routes and ideas

And again, design sketches for a logomark, exploring a variation of map tag shapes.

Lastly, we have sketches for a leaflet plan. Here, we are looking at how the design will unfold with possible layout options.

So, what we see in each example are rough ideas. Here, a designer will be thinking fast and trying to discover and experiment with possible design solutions before working up and developing ideas on the computer.
Each example may be rough, but you can clearly see what the designer is thinking. This is really the level at which you will be required to sketch. To see some more examples of design sketches, simply type ‘graphic design sketches’ and ‘logo design sketches’ into Google images. Here you can see lots more examples to get a better understanding on sketching for design.
So how do you become good at sketching?
Well, if you don’t feel confident sketching I would encourage you to practise and harness your technique. If you can nurture your skill in sketching it’s really going to help with your design process. Get a sketch pad or layout pad, take it everywhere you go and sketch your thoughts and design ideas.
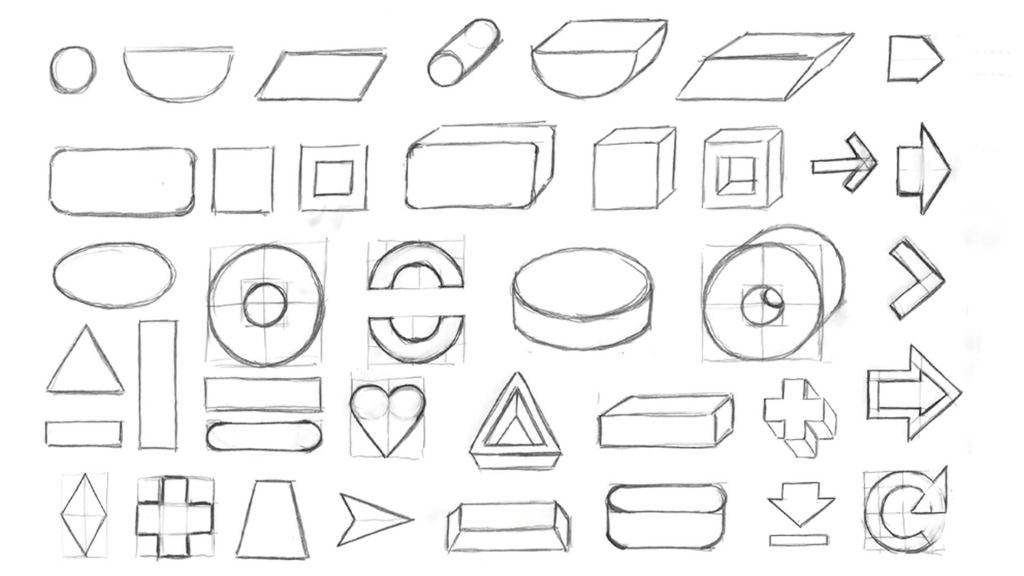
Practise drawing

Shapes


Grids

Layouts

Typography
Soon, you will be proficient in general shape and form sketching, which will help you sketch rough designs.
Sketching is something you can be practising all the time. I have been practising graphic design for over 13 years now and I sketch as much as I can.
To sketch and develop my ideas I typically use a

Graphic pencil

Range of markers, thin, medium and thick

Tipex / Correction Pen


Range of coloured markers
Now depending on what type of ideas I am sketching, be it for layout, logos, or patterns, I will use either a clear white graphic layout pad or a grid pad. This simple equipment works really well for me.


These tools are relatively cheap and easy to replace. Once I feel an idea is working on paper as a possible design solution, only then will I take it onto the computer.
Now there are many benefits why you should sketch your ideas before taking them onto the computer.
Drawing to render a finished idea or creating it on a computer may take hours, whereas a quick sketch can take you minutes. When working in teams sketches can become a discussion point. When you have something visual and tangible in front of you, it makes it easier to talk about the idea with others, such as clients, senior designers or creative directors.
‘Rough layouts sell the idea better than polished ones’
Paul Arden
Every time I am at a meeting, I always sketch initial rough thoughts out and show clients, or other designers. This helps engage them and allows me to see their reactions and get feedback. Many times through this collaborative process, creative solutions have been discovered.
As a designer myself that predominantly works on a computer, I find sketching the most organic and fluid part of my thinking. When designing, before I jump onto the computer I usually start on paper, thinking visually, sketching out my ideas and exploring how they may or may not work. Ideas seem to flow much better sketched on paper than trying to build them from scratch on a computer.
Scamping
So the next type of drawing a designer should be well practised in is scamping. In the design industry ‘scamping’ has quite a practical role. If I want to present initial design ideas at a meeting in a clearer fashion, I will create what is called a ‘scamp drawing’, also referred to as a draft.
Scamps are used in the industry to communicate specific design directions. A scamp can be a simple doodle or a more developed and crafted drawing.
Because these drawings are used to give clear design direction, they are typically more refined than the rough sketches.
They are often clear line drawings and can include colour with markers. You can draw your scamps according to how much you want to communicate and to what detail. These are also used to brief and give visual reference to other creative professionals, such as web developers, 3D modellers, illustrators, photographers, animators or artworkers.
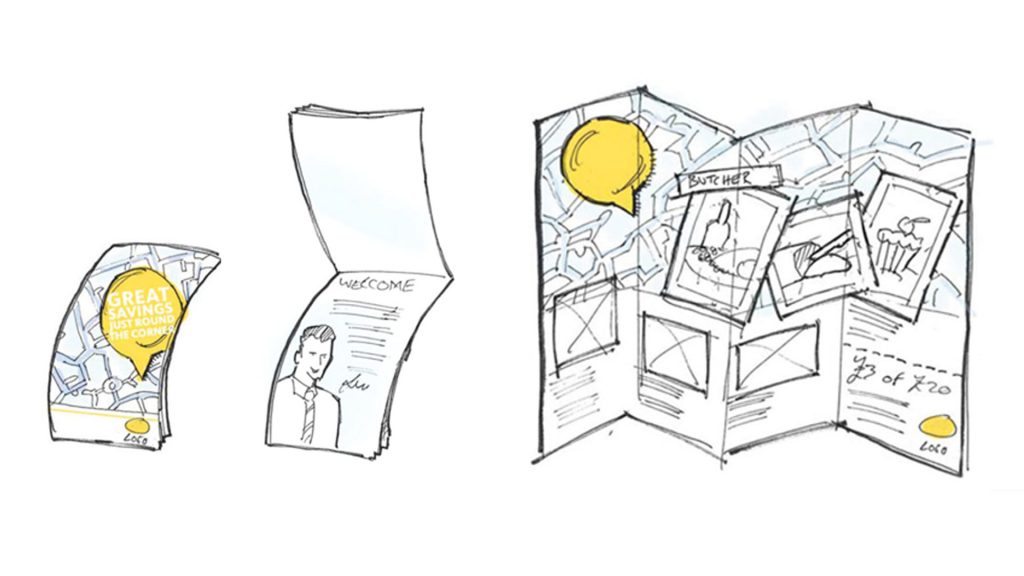
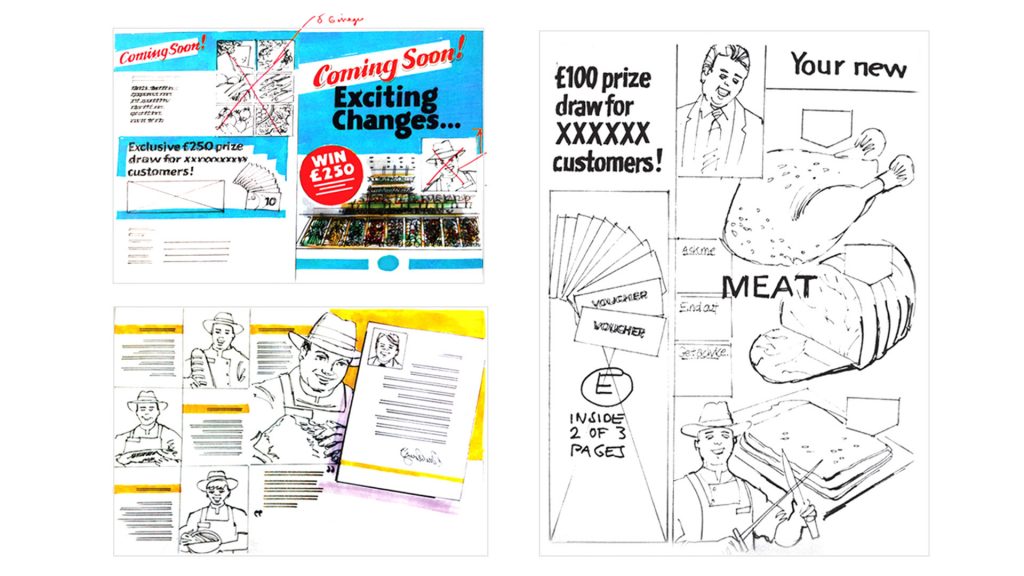
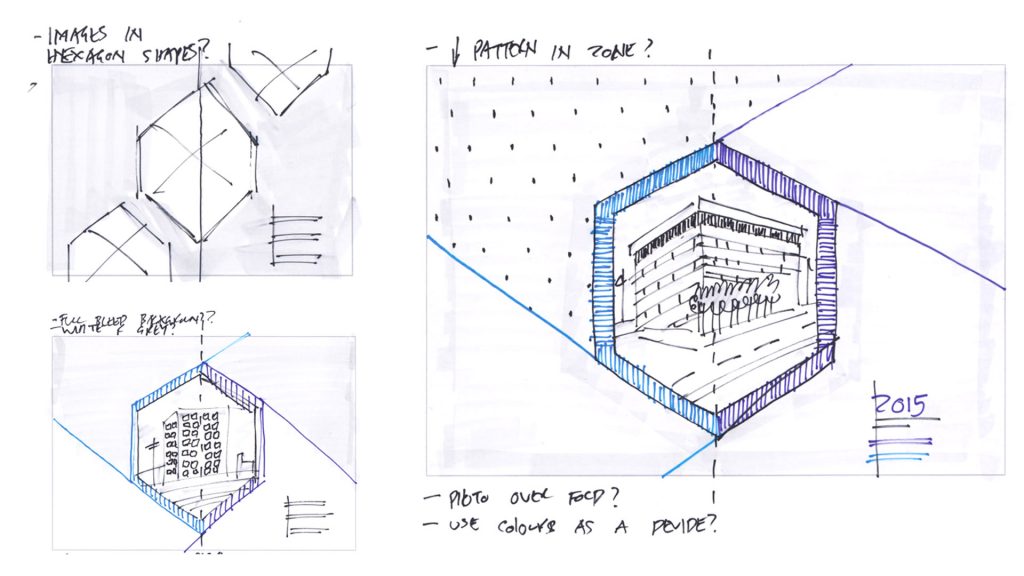
So, let’s take a look at some examples. First we have a scamp suggesting the orientation and structure of a leaflet. Here we can see the direction for photography and composition.

Next is another leaflet example:

Looking closer, we can see more clear direction for layout of type and imagery

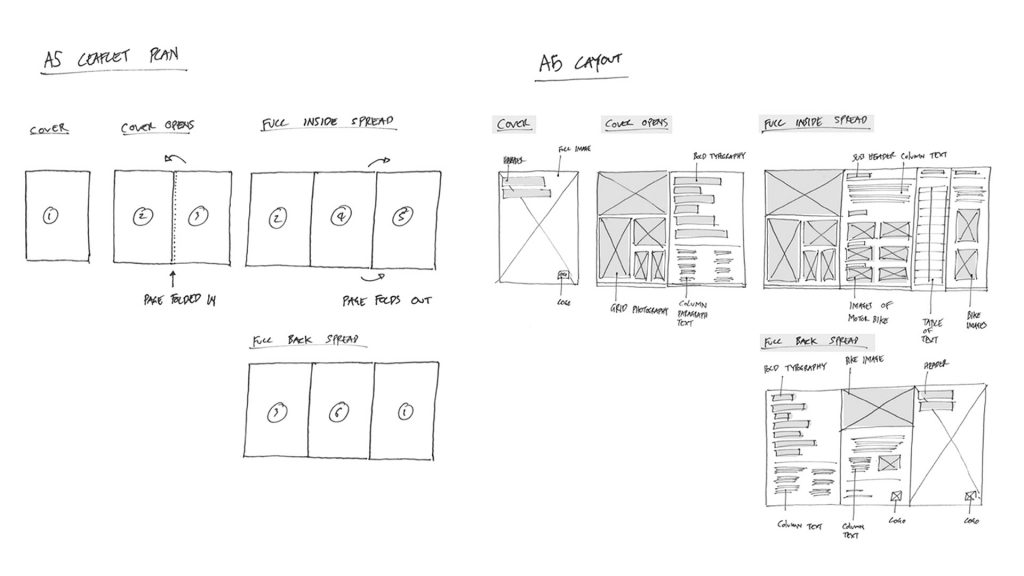
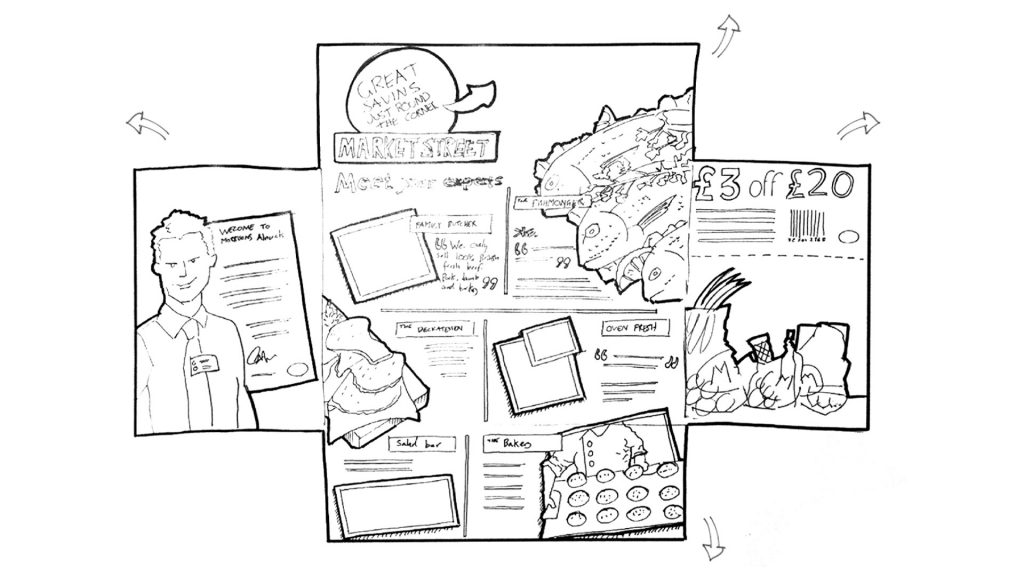
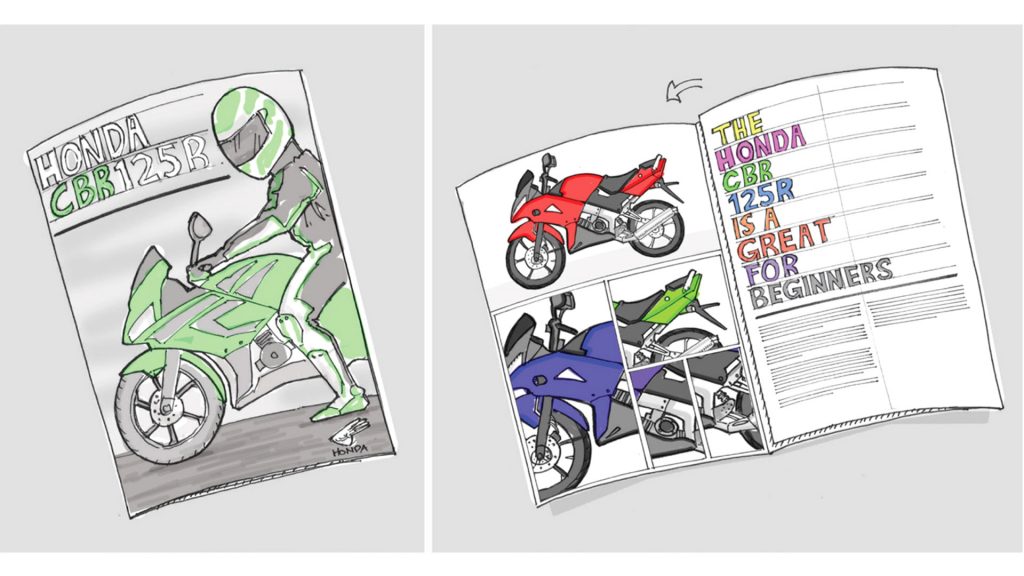
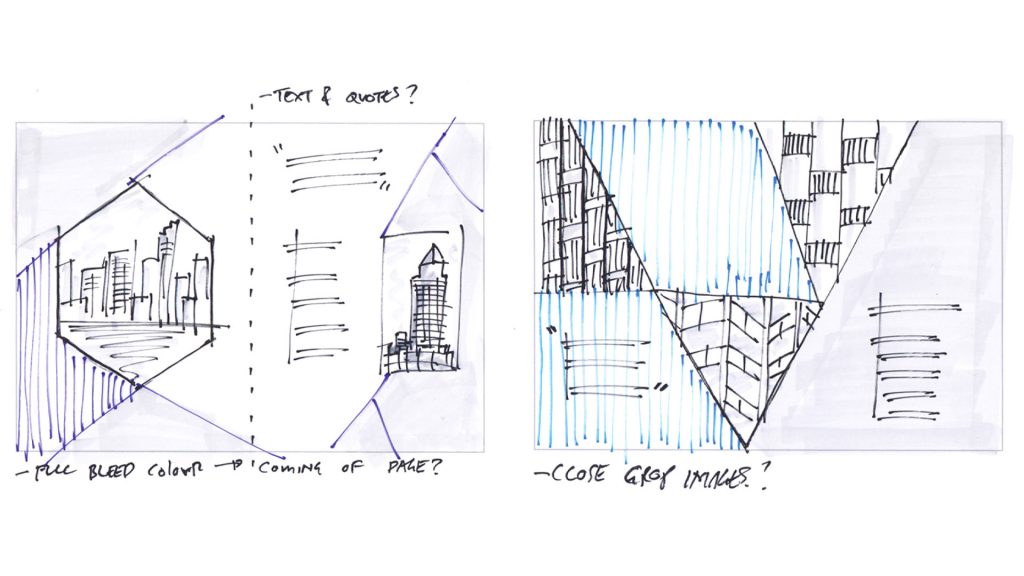
Next is another scamp example suggesting the layout of a leaflet cover and page layouts

This scamp gives direction for a photo composition for an advert and to the right is the resulting photo taken from the scamp design

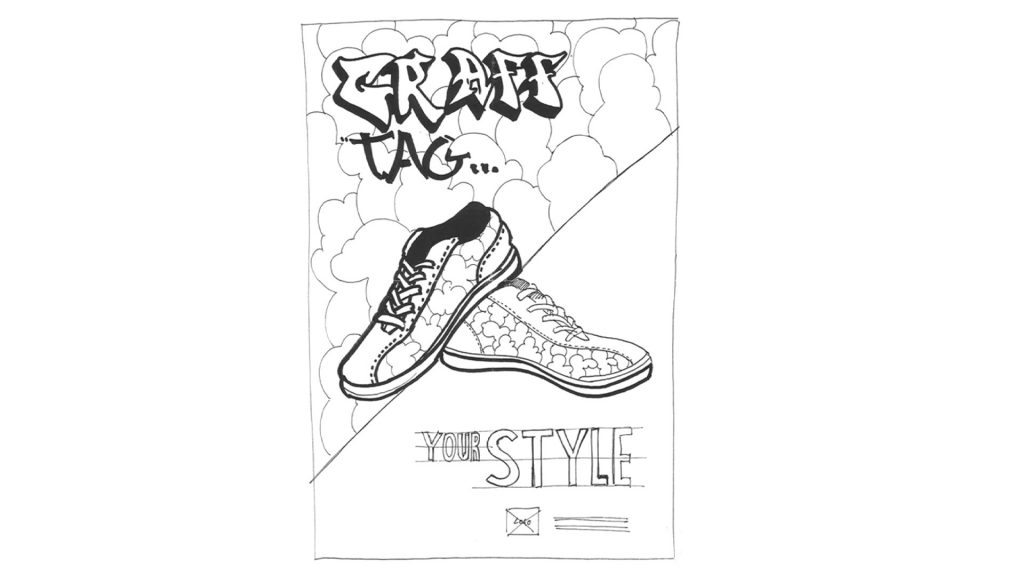
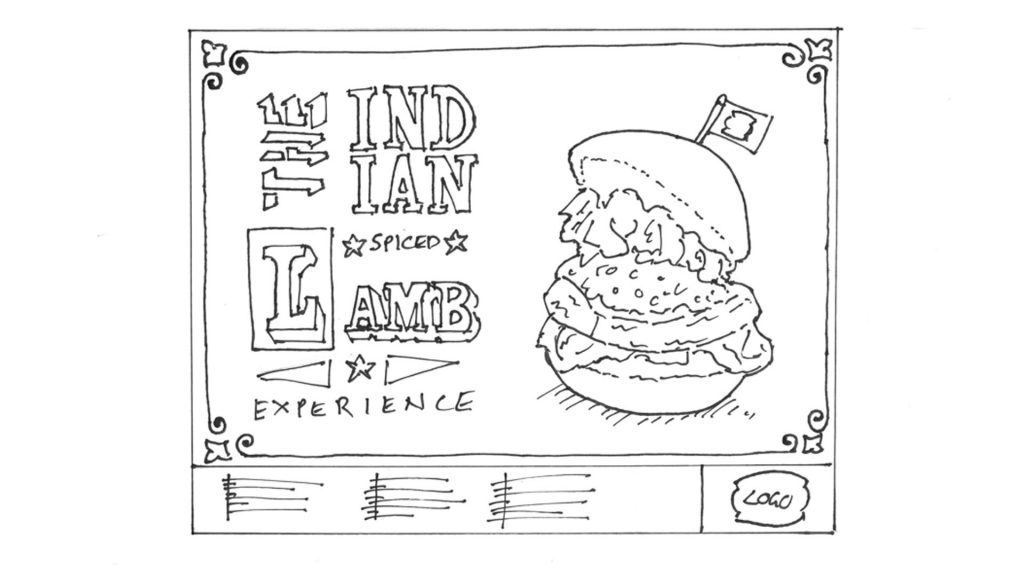
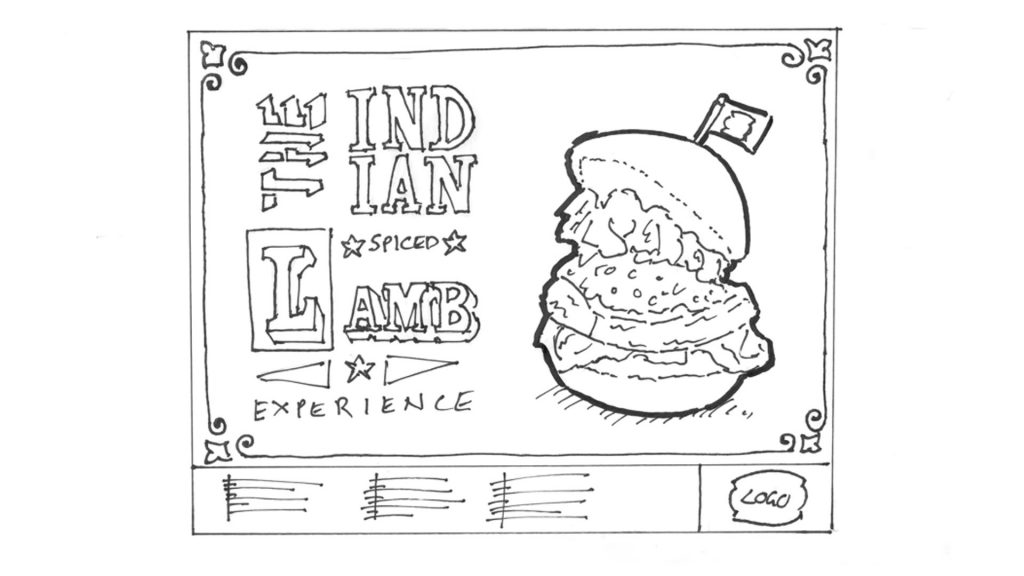
This poster design scamp suggests product and design composition and type layout

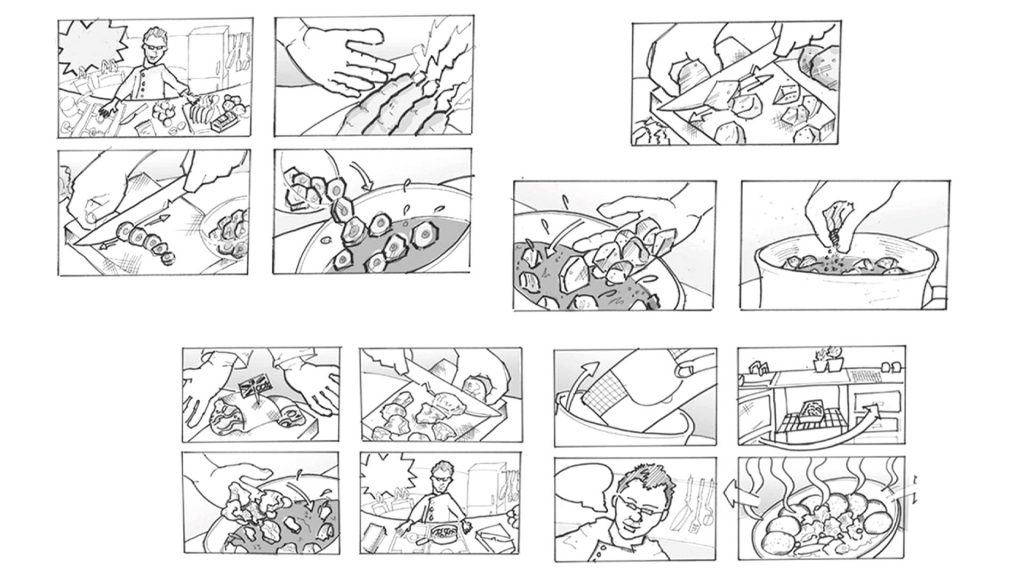
Next we have a storyboard scamp for a short advert

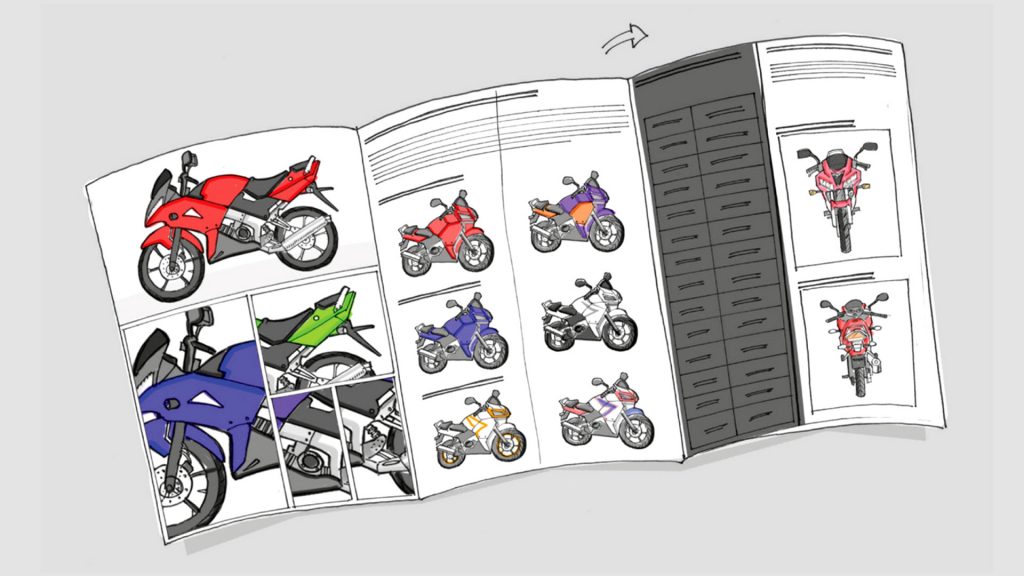
Here is another scamp example for a leaflet layout design, which continues onto the next page


Finally, we have a series of scamps suggesting design direction for a business card

a letterhead

and brochure page layouts


So, here we have a range of scamps showcasing different styles, techniques and approaches. What they all do is express clear and specific design directions. Compared to the rough sketches, we can see more detail to communicate clearer direction.
To see some more examples of scamps, simply search for ‘design scamps’ and ‘advertising scamps’ on Google images.
So how do you become good at drawing scamps?
Now unlike sketching, you will require more skill and technique when drawing scamps. When it comes to drawing scamps you want to take a little more time and focus on clarity.
Draw and trace
First, draw a design on layout paper using a pencil. This can be really rough, like a simple sketch.

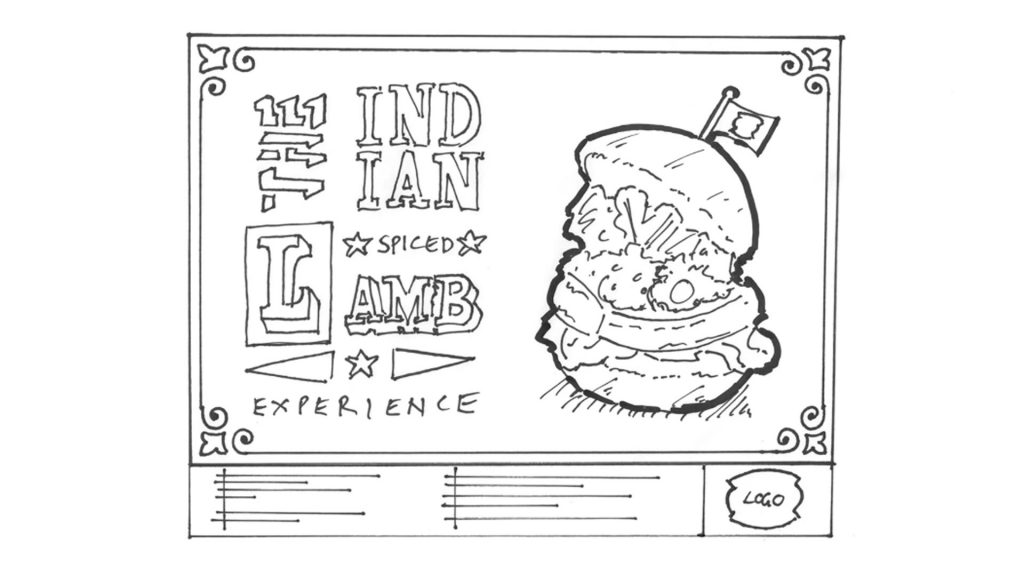
Then draw over your pencil sketch with a fine marker with clear lines to simplify your initial sketch:

Once complete, rub the pencil away and highlight any focal points of your design with a bold marker to suggest hierarchy, removing any mistakes or errors with tipex / correction pen.

If the result is still a little rough, trace over the drawing until the end result is clear and precise.

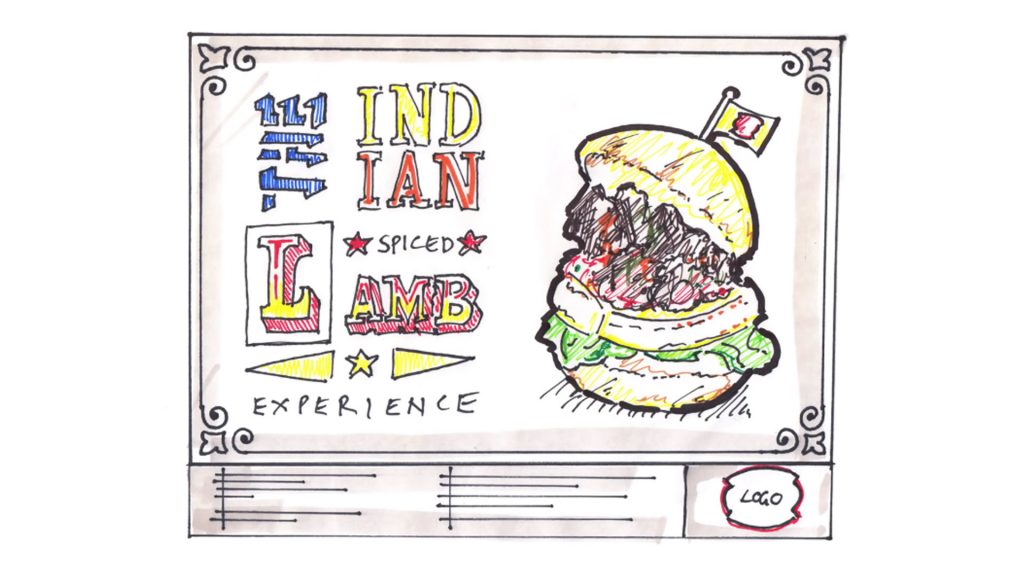
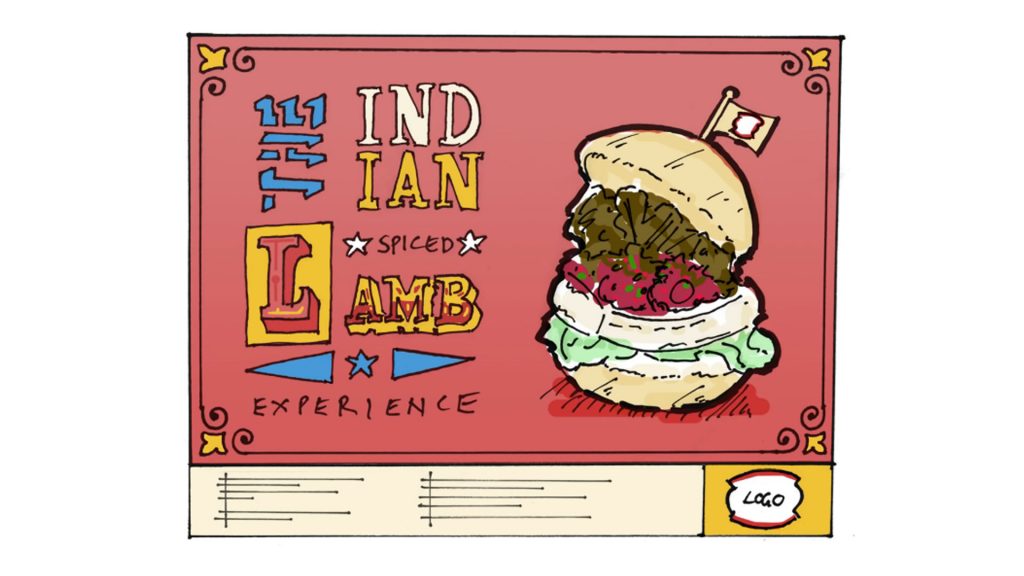
With my line drawing I can then fill in with colour using markers.

Or scan my line drawing onto the computer, clean up and add colour using brushes in Photoshop.

This technique works well for me, but it does take a little practise.
Skill in drawing for design will really benefit you in the industry!
At university or college you will always be encouraged to think about your design as sketches before jumping onto the computer to make the final result. Clients love to see an idea come to life and employers really like to see how you can come up with ideas, so it’s great to have examples of this in your portfolio. This shows that you really think about your design.
To conclude
‘Does the graphic designer need drawing skills?
To that, I say;
Every designer should have skills in sketching and scamping, drawing for design, but not necessarily skills in drawing to render art.
So what are your thoughts? Do you agree with my conclusion? Do you think designers need drawing skills or do you think we can get by without them? Please share your experiences with drawing and sketching and how your lack of drawing or skill in drawing has helped you in your career. I’d also be interested to know what equipment you use to do your drawing?
If you have any other questions regarding design, be sure to pop them in the comment section or email me at creative@garethdavidstudio.com and I’ll look to get back to you with a thorough answer. And don’t forget to check out our answers to the other questions our readers have asked.
Thank you,
Gareth David








